Qu’est-ce qu’un service numérique accessible ?¶
Auteurs et date
- Date de production de la fiche : 25/05/2021, partie "Accessibilité numérique et écoconception" le 26/02/2025
- Pascal Guitton ; professeur d'informatique et chercheur dans l'équipe Potioc (Inria, Université de Bordeaux, CNRS)
- Jessica Boutault : consultante formatrice en accessibilité numérique
Handicap et accessibilité¶
Il y a plus d'un milliard de personnes en situation de handicap dans le monde. Le handicap peut être de nature sensorielle (vision, ouïe), motrice (mouvements) ou cognitive (attention, mémoire, émotions). Parfois cumulatif, il peut être inné ou acquis à la suite d'un accident ou d'une maladie et peut évoluer avec l'âge. On parle de situation de handicap pour bien prendre en compte l'importance de l'environnement dans l'impact d'une déficience sur la vie d'une personne. Ainsi, une rampe d'accès correctement aménagée peut permettre à une personne à mobilité réduite d'accéder sans restriction à un bâtiment alors que la présence d'escalier la condamnera à une situation de handicap.

Figure 1 : Cherchez l'erreur ! Dessin de Luc Tesson - Extrait de www.dessinateurdepresse.com
Cet exemple illustre la notion d'accessibilité perçue principalement pour l'accès aux bâtiments : régie par des lois et des règlements, elle est contrôlée pendant l'instruction des permis de construire de bâtiments recevant du public et enseignée dans les écoles d'architecture. Mais elle est en fait multiforme et touche beaucoup d'autres sujets comme par exemple l'accès aux transports (bus, train...), la compréhension d'un film qui n'est pas sous-titré pour des personnes avec une audition déficiente ou encore la traversée d'une chaussée quand les feux de circulation ne proposent que l'affichage d'un pictogramme rouge ou vert pour un piéton souffrant de troubles de la vision.
Reprenons la définition proposée par S. Rocque en 2012 : « L'accessibilité universelle est le caractère d'un produit, procédé, service, information ou environnement qui, dans un but d'équité et dans une approche inclusive, permet à toute personne de réaliser des activités de façon autonome et d'obtenir des résultats identiques ». Dans cette définition, « inclusive » signifie sans discrimination, « autonome » appelle au respect de l'auto-détermination de la personne et « identiques » se rapporte à l'utilité, l'utilisabilité et l'acceptabilité de la solution concernée.
L'accessibilité numérique¶
Le numérique concernant toutes les facettes de nos vies tant privées que professionnelles, il est donc indispensable de prendre en compte les exclusions générées par des équipements, des logiciels ou des documents qui ne seraient pas accessibles à des personnes en situation de handicap. Par exemple pour percevoir des informations ou des instructions pour des personnes avec des déficiences sensorielles, pour saisir au clavier et/ou manipuler une souris ou un smartphone avec des déficiences motrices ou bien encore pour comprendre les informations principales d'une page web surchargée avec des troubles cognitifs. On voit bien que ces situations conduisent irrémédiablement à des discriminations et à des exclusions dans la vie sociale, l'accès à la formation et à l'emploi, à l'information, au divertissement... Ce constat est d'autant plus frustrant, que le numérique, quand il est accessible, est source potentielle d'amélioration de la qualité de vie des personnes en situation de handicap.
Il est donc indispensable de développer l'accessibilité numérique et il est facile de lister les principales motivations pour :
-
les individus : augmenter l'auto-détermination et globalement la qualité de vie ;
-
la société : contribuer à la rendre vraiment inclusive en combattant les discriminations ;
-
les entreprises, les organisations :
- augmenter les bénéfices potentiels en augmentant le nombre de clients ou de visiteurs d'un site, exclus auparavant de la cible de marché ;
- permettre à ses employés de travailler et de se former dans des conditions d'efficacité équitable en leur fournissant un environnement de travail accessible ;
- améliorer son image (on parle de e-reputation) ; à l'inverse, il existe des listes noires d'entreprises refusant cette évolution que des associations incitent à boycotter ;
- respecter les législations ou les directives nationales et européennes qui vont de plus en plus imposer l'accessibilité numérique à tous les acteurs.
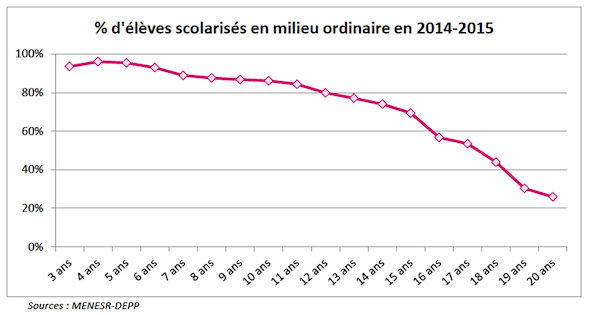
- les enseignants : contribuer à offrir des conditions de travail raisonnables à des élèves/étudiants et ainsi à lutter contre l'échec scolaire et la sortie du système éducatif.

Figure 2 : Pourcentage d'élèves en situation de handicap en milieu ordinaire - Conférence CNESCO 2016
Règlementations¶
Il existe de nombreuses lois et règlements qui concernent la prise en compte du handicap dans nos sociétés. Tout d'abord au niveau international, la France a ratifié la Convention internationale des droits des personnes handicapées1 adoptée en 2006 par l'ONU et qui engage les états à faire bénéficier de tous les droits et libertés fondamentales en mentionnant explicitement l'accès aux systèmes numériques et à Internet.
Ensuite au niveau français, il faut mentionner les différentes Lois Handicap2 notamment celle de 2005 sur l'égalité des droits et des chances, la participation et la citoyenneté des personnes en situation de handicap. On apprécie une évolution d'une logique d'insertion (à la charge de la personne en situation de handicap) à une logique d'inclusion (à la charge aussi de la société). Elle aborde les problèmes d'accessibilité (inscription, savoirs, bâtiments...) ainsi que le principe de compensation (accompagnement AVS...).
Enfin, mentionnons le Référentiel Général d'Amélioration de l'Accessibilité3 (RGAA) composé de deux parties : tout d'abord les obligations à respecter qui s'adressent aux auteurs de pages et services web et ensuite une liste de critères opérationnels pour vérifier la conformité. Initialement réservé à l'administration ce règlement s'étend progressivement à certains acteurs privés.
Une étude4 menée en 2014 par l'association BrailleNet démontrait l'inaccessibilité d'une très grande majorité de sites web d'administrations et de collectivités françaises qui enfreignaient la loi de 2005 et ses décrets d'application. Seuls 17,6% d'un échantillon représentatif de 600 structures publiques (ministères, préfectures, communes...) respectaient l'obligation de fournir une auto-déclaration de conformité et parmi celles qui proposaient une attestation (3,7%), une seule offrait une page d'accueil sans aucune erreur. Même si depuis cette étude l'accessibilité progresse, on est encore très loin d'une situation acceptable.
Comment améliorer l'accessibilité numérique¶
Il est bien entendu impossible dans une fiche courte de détailler toutes les solutions existantes ; cependant, il convient de distinguer plusieurs niveaux importants.
Commençons par les équipements d'interface en les regroupant autour de leurs objectifs principaux :
-
saisir l'information (commandes, texte...) : claviers adaptés, reconnaissance vocale, capture de mouvements (de la tête, de la langue, des yeux), et demain peut-être interfaces cerveau-ordinateur ;
-
restituer l'information (texte, image, son...) : plage braille, synthèse vocale, dispositifs à retour d'effort...

Figure 3 : Clavier unidextre -- © Maltron

Figure 4 : Clavier « bouche-baguette » -- © Maltron

Figure 5 : Plage Braille -- Crédit S.Delorme -- WikiMedia, CC BY-SA 3.0
Continuons en énonçant quelques principes simples comme :
-
augmenter le signal (loupes, taille des polices, couleurs et contrastes adaptés...), possibilité de saisir séquentiellement une suite de caractères habituellement simultanés (par exemple le Ctrl C), scans de listes ;
-
faciliter la compréhension, par exemple, en ralentissant les débits ou en supprimant des distracteurs d'attention.
Considérons maintenant les systèmes d'exploitation des ordinateurs, y compris ceux des smartphones ; ils proposent tous des fonctions permettant d'améliorer l'accessibilité numérique : des alternatives clavier (pour remplacer une commande complexe à saisir), des loupes, des substitutions de signaux (remplacer un bip sonore par un message visuel), des lecteurs d'écran qui restituent le contenu textuel d'une fenêtre par sa synthèse vocale... Exemples : Windows, Mac OS, Linux, Androïd... Autant d'outils souvent méconnus mais qui sont disponibles gratuitement et qui, s'ils étaient utilisés, ouvriraient l'accès aux systèmes numériques pour beaucoup de personnes en situation de handicap.
Ensuite, il existe beaucoup de logiciels qui proposent désormais des fonctionnalités adaptées, depuis les outils de bureautique jusqu'aux navigateurs web en passant par les jeux video et réseaux sociaux. Citons par exemple, FaceBook qui utilise une intelligence artificielle pour détecter dans une photo les principaux éléments ; une synthèse vocale de leur description permet à une personne déficiente visuelle d'en prendre connaissance et de réagir comme ses amis.
Enfin, mais ce n'est pas le moins important, bien au contraire, il faut insister sur l'accessibilité des contenus numériques. En effet, vous pouvez utiliser un navigateur web accessible mais si le contenu de la page que vous visitez n'a pas été conçu de façon accessible, vous ne pourrez pas l'exploiter. C'est pour cette raison que, dès la genèse du web, une réflexion a été entamée au sein du W3C5 (consortium qui gère son développement) qui a débouché sur des recommandations, notamment les WCAG6 (Web Content Accessibility Guidelines) dont la dernière version (2.2) a été publiée en mai 2021 et qui forment le socle du RGAA. Elles reposent sur une douzaine de règles simples respectant 4 principes - être perceptible, utilisable, compréhensible, robuste - et décrivent les erreurs les plus courantes à ne pas commettre. Au-delà des contenus web, nous utilisons en permanence des documents numériques (textes, feuilles de calcul, présentations...). Afin de les rendre accessibles, il est nécessaire d'appliquer quelques principes simples, par exemple :
-
utiliser les styles fournis par les éditeurs pour structurer le texte (titrages, sections) afin de le rendre facilement exploitable par un lecteur d'écran ;
-
fournir un texte alternatif pour décrire une image ou une vidéo ;
-
nommer de façon informative chaque colonne/ligne d'un tableau ;
-
fournir une description pour les url (notamment celles qui sont construites avec de longues chaines de caractères sans signification).
De façon similaire aux pages web, il existe des vérificateurs d'accessibilité qui vont, par exemple dans Microsoft Word, détecter les erreurs, expliquer leur origine et proposer leurs corrections. Et donc, de la même façon qu'il n'est plus acceptable aujourd'hui de produire des documents contenant des fautes d'orthographe alors qu'il existe un grand nombre de correcteurs automatiques, il ne devrait plus être tolérable de produire et/ou de diffuser des contenus qui sont inaccessibles alors que nous avons à notre disposition des assistances efficaces.
Accessibilité numérique et écoconception¶
Une conception web accessible est beaucoup plus écoresponsable que la plupart des pratiques de design et de développement actuelles.
HTML et texte : l’accessibilité est légère¶
La « couche d’accessibilité » en elle-même ajoute très peu de poids au site web, car elle repose avant tout sur le texte et sur le HTML.
Alternatives, ARIA, structure¶
Les alternatives textuelles (ou textes alternatifs) transcrivent la signification des contenus non textuels, tels qu’images, infographies, tableaux (croisement des données), cartes interactives, multimédia.
ARIA (un jeu d’attributs HTML spécifiques à l’accessibilité) véhicule via le texte la sémantique portée par la mise en forme CSS pour les personnes qui voient. Par exemple, ARIA permet de spécifier qu’un menu est « principal » ou « secondaire », ou encore indique si un accordéon est ouvert ou fermé (s’il est fermé, l’utilisateur n’est pas censé le percevoir : la technologie d’assistance ne communiquera pas son contenu).
La structuration accessible de la page repose au premier chef sur l’utilisation des balises et attributs HTML appropriés, en particulier les niveaux de titres (<hx>) et les éléments spécifiques (tels que <nav> pour une zone de navigation), plutôt que génériques (comme <div>, dont la sémantique doit si nécessaire être précisée au moyen d’un attribut ARIA).
Un bémol¶
Seule la recommandation de fournir des alternatives visuelles aux contenus textuels, à l’intention des personnes en situation de handicap cognitif, est susceptible d’accroître significativement le poids d’un site web.
Néanmoins, de tels contenus sont souvent déjà intégrés pour le public général, par exemple sous forme de tutoriels vidéo. En outre, des images faciles à comprendre (icônes ou schémas simples) suffisent souvent.
Le confort par la sobriété : l’accessibilité allège¶
Les préconisations d’accessibilité numérique mènent pour la plupart à une conception plus sobre.
Intelligibilité¶
Un site accessible tend à être plus simple et clair.
Les pages sont plus homogènes entre elles, exigeant un nombre moindre de gabarits (donc une spécification CSS plus courte). Leur structure interne est logique et cohérente. Sobres en contenus, elles ne submergent pas l’utilisateur de stimuli sensoriels et cognitifs.
Ces caractéristiques facilitent le traitement de l’information aux utilisateurs empêchés. En effet, une personne aveugle ne peut pas découvrir la page d’un coup d’œil, mais doit s’en faire décrire le contenu et la structure par sa technologie d’assistance, ce qui est long et fastidieux. Une personne en situation de handicap cognitif risque de se sentir perdue dans un contenu trop riche. La surcharge d’informations et l’effort de compréhension exigé peuvent l’angoisser.
Pas d’activité non sollicitée¶
Idéalement, une interface accessible ne se manifeste que si l’utilisateur la sollicite.
Les mouvements et les sons ne se déclenchent que sur l’action de l’utilisateur (l’activation d’un bouton, par exemple). À défaut, leur durée doit être très brève (5 secondes maximum) ou l’utilisateur doit pouvoir les contrôler.
En effet, une vidéo qui se lance toute seule ou une animation impossible à arrêter sont gênantes, voire très perturbantes pour un utilisateur souffrant de déficit d’attention ou d’une trop grande émotivité.
Les procédés de rafraîchissement sont aussi à utiliser avec parcimonie et, si possible, évités, car certains utilisateurs ont besoin de beaucoup de temps. La durée conseillée entre deux rafraîchissements est de 20h.
Un HTML conforme et concis¶
Un code HTML accessible – et conforme au standard HTML 5 – est peu verbeux.
Les redondances (de liens hypertexte notamment) sont à éviter, car elles alourdissent un traitement de l’information déjà souvent long et complexe.
Démultiplier les niveaux d’imbrication de balises sans nécessité est une mauvaise pratique, de même que les répétitions d’attributs, sources de mauvaises interprétations par les technologies d’assistance.
Le code HTML n’est pas censé contenir d’indications visuelles (attribut ou balise « style »). La mise en forme doit être appliquée par le biais d’une feuille de style externe (CSS). Or, certains frameworks génèrent un code dont chaque balise comporte non seulement une classe (qui appelle un style défini dans la feuille CSS), mais aussi un attribut « style » (qui sert à spécifier un style directement dans le HTML). Plus lourd que nécessaire, ce code est aussi moins accessible, car les styles inclus dans le HTML peuvent entrer en conflit avec une extension qui permettrait à l’utilisateur d’appliquer des styles différents (avec d’autres couleurs, par exemple).
Enfin, la page ne devrait pas être générée dynamiquement avec JavaScript, car c’est une bonne façon de démultiplier les défauts d’accessibilité – et JavaScript a un coût énergétique important.
Interopérabilité : l’accessibilité libère les usages¶
Une ressource accessible est utilisable avec tout agent utilisateur, y compris ancien ou peu usuel.
Par « agent utilisateur », on entend en général « navigateur web », mais ce terme inclut aussi les technologies d’assistance des utilisateurs empêchés, comme les descripteurs d’écran. L’exigence de robustesse et d’interopérabilité vise avant tout ces matériels et logiciels souvent rares, complexes et très onéreux. Elle favorise aussi l’utilisation longue des outils grand public : même avec un vieil ordinateur et un navigateur d’ancienne génération, la ressource numérique reste confortable à utiliser.
Ressources complémentaires¶
Conseil National du Numérique. L'accessibilité numérique, entre nécessité et opportunisme - Une obligation légale vis-à-vis des citoyens, un levier stratégique pour les acteurs, Rapport 2020 [en ligne]. Disponible sur le site de la CNUM [16/06/2021]
FIPHFP. Ressources Accessibilité numérique]. Disponible sur le site FIPHFP [16/06/2021]
Pascal Guitton. Pourquoi il faut développer l'accessibilité numérique [en ligne]. Blog binaire - Le Monde, 10/07/2018. Disponible sur le site de Binaire [16/06/2021]
Pascal Guitton, Hélène Sauzéon. Accessibilité numérique]. MOOC disponible sur la plate-forme FUN[16/06/2021]
Sylvie Rocque, Jacques Langevin, Hajer Chalghoumi, Abir Ghorayeb. Accessibilité universelle et designs contributifs dans un processus évolutif [en ligne]. Revue développement humain, handicap et changement social, 19(3), 7-24, 2011. Disponible sur le site docplayer.fr [16/06/2021]
YouTube, Liste de vidéos sur l'accessibilité numérique
Le référentiel RGAA, la norme d’accessibilité numérique française. Disponible sur le site accessibilite.numerique.gouv.fr [26/02/2025]
Les ressources « Accessibilité » proposées par l’État français sur le site https://www.info.gouv.fr/accessibilite/ [26/02/2025]
Le chapitre « Accessibilité » de Mozilla Developer : https://developer.mozilla.org/fr/docs/Learn_web_development/Core/Accessibility [26/02/2025]
Le site de la Web Accessibility Initiative, l’organisme international de référence (en anglais) : https://www.w3.org/WAI/ [26/02/2025]
Le Living Standard HTML 5 (en anglais) : https://html.spec.whatwg.org/dev/ [26/02/2025]
Bertrand Keller. Sur le coût écologique du JavaScript. 2020. Disponible sur le site de l'auteur [26/02/2025]
Tim Kkadlec. The Cost of Javascript Frameworks. 2020. Disponible sur le site de l'auteur
Sources¶
-
Convention internationale des droits des personnes handicapées. Disponible sur le site des Nations Unis [16/06/2021] ↩
-
Loi du 11 février 2005 pour l’égalité des droits et des chances. Disponible sur handicap.gouv.fr [16/06/2021] ↩
-
Référentiel Général d'Amélioration de l'Accessibilité. Disponible sur www.numerique.gouv.fr [16/06/2021] ↩
-
Ce que les sites Web publics nous disent de leur accessibilité (Mars 2014). BrailleNet. Disponible sur www.braillenet.org [16/06/2021] ↩
-
Pascal Guitton. W3C invente la nouvelle manière de concevoir les standards du numérique [en ligne]. Blog binaire - Le Monde, 10/05/2018. Disponible sur lemonde.fr [16/06/2021] ↩
-
https://www.w3.org/Translations/WCAG20-fr/ [16/06/2021] ↩